裁切工具

不属于绘图工具,对它最通俗的理解就是一把裁刀,将图像不需要的部分切去。下面我们边做边学。打开图片库中的“路024.jpg”,选择裁切工具
〖C〗,确保共公栏中高度、宽度和分辨率都为空,如不为空点击“清除”按钮即可。
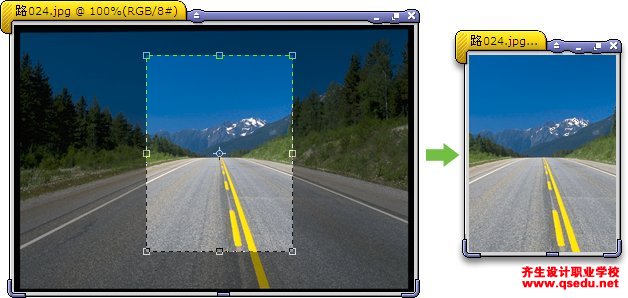
然后在图像中拖拉出一个矩形裁切框,框内是裁切后保留的区域。注意共公栏此时会有“屏蔽”、“颜色”、“不透明度”的选项,它们3个的作用就是在建立裁切框后遮蔽其他区域,提供视觉参照。如下图,矩形裁切框之外的区域变得暗淡,而裁切框之内的图像保持不变,这样就突出了对比效果。
建立裁切框后,按下回车键或在裁切框内双击即可完成裁切。也可以点击共公栏中的提交按钮

。若要放弃裁切可按〖ESC〗或点击共公栏中的取消按钮

。
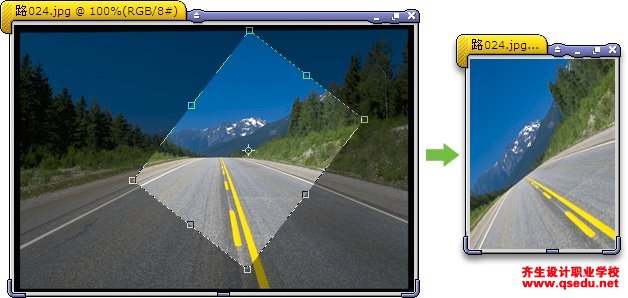
裁切框建立的不精确也没有关系。因为在建立之后可以如同自由变换〖CTRL T〗那样修改,其操作方法也和自由变换是一样的。即:拖动4边的中点(可组合〖ALT〗键)可进行缩放;拖动4个角点(可组合〖SHIFT〗/〖ALT〗/〖SHIFT ALT〗)可同时缩放4边;在4个角点之外拖动(可组合〖SHIFT〗)将旋转裁切框。
注意旋转裁切框之后形成的裁切图像将自动恢复到水平垂直的状态,如下图所示。也就是说,无论裁切框形状如何,裁切后的图像都将以4边水平垂直的矩形显示。
在开启了“透视”选项后,可以对裁切框的4个角点单独定位,类似于自由变换中的扭曲。这样裁切后的图像将产生变形效果,如下图。根据我们前面所学习过的知识,这样的变形对于点阵图像是有损的。被变形放大的部分将显得较为粗糙。
除了上面这些以手动拖拉任意大小和长宽比的操作以外,裁切工具还可以指定裁切后图像的尺寸,包括宽度、高度和分辨率。方法是在建立裁切框之前在公共栏中输入数值,就是我们之前强调大家清除的地方。比如输入宽度300像素、高度200像素,那么无论你如何拖动,裁切框将始终保持3:2的高宽比。并且在裁切完成后将图像的宽度和高度设置为指定的数值。
这个功能有利于保持多个图像之间像素总量的相等。也就是说可以让多张图片在裁切后保持同样的大小。我们也可以先打开作为参照的图片,然后点击裁切工具共公栏中的“前面的图像”按钮,那么作为参照的图片的宽度、高度及分辨率就会自动被获取。
需要注意的是,分辨率只有在以现实长度单位(厘米、英寸等)定义图像高宽时才有意义。
在一个由多个图层组成的图像中,裁切框很可能比一些图层中内容的像素面积小,这样就产生一个问题:裁切完成后,那些处在裁切框之外的像素上哪去了呢?实际上裁切工具为这种情况提供了两种选择。在建立裁切框后,可在公共栏的“裁切区域”选项中指定被裁切像素的去向:被删除或被隐藏。如果选择隐藏的话,相当于只是缩小了图层可视区域,而并未改变图层中本身的内容。这样通过移动图层就可以看到裁切后被隐藏的区域。
注意如果一幅图像中只包含一个图层且该层为背景层,那么是无法使用该选项的。因为背景图层的面积必须与可视区域相同,而不允许大于或小于。
点击免费学习:PS视频教程
 不属于绘图工具,对它最通俗的理解就是一把裁刀,将图像不需要的部分切去。下面我们边做边学。打开图片库中的“路024.jpg”,选择裁切工具〖C〗,确保共公栏中高度、宽度和分辨率都为空,如不为空点击“清除”按钮即可。
不属于绘图工具,对它最通俗的理解就是一把裁刀,将图像不需要的部分切去。下面我们边做边学。打开图片库中的“路024.jpg”,选择裁切工具〖C〗,确保共公栏中高度、宽度和分辨率都为空,如不为空点击“清除”按钮即可。 。若要放弃裁切可按〖ESC〗或点击共公栏中的取消按钮
。若要放弃裁切可按〖ESC〗或点击共公栏中的取消按钮  。
。